Texto de Superman... ...
1)

Comenzar con tu tipo en una nueva capa.
2)
 Abrir la herramienta del texto de la deformación, él es la pequeña caja en el toolbar con el ABC escrito en él. Si no lo ves, seleccionar tu tipo con la herramienta del texto.
Abrir la herramienta del texto de la deformación, él es la pequeña caja en el toolbar con el ABC escrito en él. Si no lo ves, seleccionar tu tipo con la herramienta del texto.
Rendir el tipo capa: El tecleo derecho de la PC/el tecleo de Cmd del Mac en el texto en la gama de colores de las capas y selecciona, rasterize el tipo.
Duplicar la capa.
3)

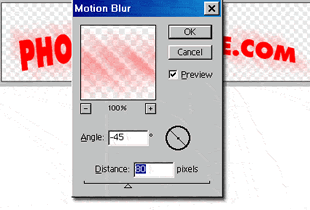
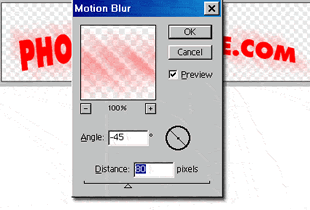
Ahora, deja para agregar el sacar: Falta de definición de Filter>blur>motion.
Fijarla para -45 grados y fijar la distancia para la profundidad del sacar que deseas. Utilicé 80 pixeles.
4)


Duplicar la capa 10 veces. Atajo Ctrl/Cmd+J
Ocultar el tipo original capa y la fusión del tecleo visable. Esto hace las 10 capas adentro a una.
5)
 Apenas para apresurar cosas encima de un pedacito, duplicar la capa velada otra vez y combinar los 2 juntos otra vez. (Todo el esto está excepto nosotros que duplican 20 capas.)
Apenas para apresurar cosas encima de un pedacito, duplicar la capa velada otra vez y combinar los 2 juntos otra vez. (Todo el esto está excepto nosotros que duplican 20 capas.)
Guardar el ir hasta que la protuberancia comienza a parecer sólida.
6)

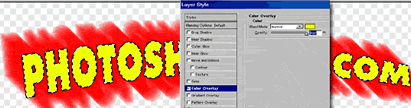
Deja para ver donde estamos: Demostrar el tipo original capa en tapa. (Chascar el pequeño icono del ojo para hacerlo visable.
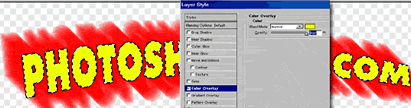
Agregar un estilo de la capa: Colorear el recubrimiento = el amarillo y el movimiento = el negro y 1 pixel
Ctrl/Cmd chascan encendido el thumbnail de la capa para seleccionar el tipo capa.
7)

Ahora invertir la selección. Ctrl/Cmd+Shift+I. Con el tipo del amarillo seleccionado, chascar encendido la capa sacada para hacerla activa. Esto ahora protege el tipo amarillo así que podemos limpiar encima de los bordes en la capa sacada roja.
8)

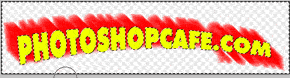
Usar la herramienta del borrador con un borrador duro de tamaño mediano, comienza a borrar la chatarra adicional en el fondo.
9)

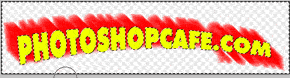
¡Hermoso! Invertir la selección otra vez. Ctrl/Cmd+Shift+I
10)

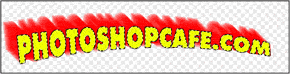
Con las llaves de flecha en el teclado, mover la selección a la derecha superior de la protuberancia. Extremidad: El mantenimiento de la tecla de mayúsculas la moverá más rápidamente. Hacerlo de modo que el borde de la selección esté en el borde del color sólido, con la chatarra fuera de la selección.
Invertir la selección otra vez. Ctrl/Cmd+Shift+I
11)

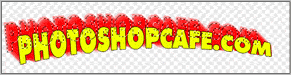
Con el borrador otra vez, borrar la chatarra y debes conseguir algo similar.
¡Por supuesto, si tomas más tiempo que lo hice, tus resultados estarán mucho más limpios!
12)

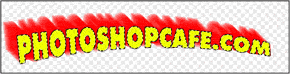
I (tomó cerca de 20 segundos) agregó muy rápidamente algunas sombras con la herramienta del aerógrafo, apenas para demostrarte cómo se verá. Para agregar sombras con la herramienta del aerógrafo, el tecleo, mantiene la tecla de mayúsculas, y el tecleo otra vez para dibujar una línea recta.























 Abrir la herramienta del texto de la deformación, él es la pequeña caja en el toolbar con el ABC escrito en él. Si no lo ves, seleccionar tu tipo con la herramienta del texto.
Abrir la herramienta del texto de la deformación, él es la pequeña caja en el toolbar con el ABC escrito en él. Si no lo ves, seleccionar tu tipo con la herramienta del texto.


 Apenas para apresurar cosas encima de un pedacito, duplicar la capa velada otra vez y combinar los 2 juntos otra vez. (Todo el esto está excepto nosotros que duplican 20 capas.)
Apenas para apresurar cosas encima de un pedacito, duplicar la capa velada otra vez y combinar los 2 juntos otra vez. (Todo el esto está excepto nosotros que duplican 20 capas.)